ブログのデザインをかっこよくしたい…
記事を書くことに注力したい…
そんなお悩みを持つあなたに向けて。
こんにちは、パンダ (@gogopandablog) です。
ブログを開設して1か月間はWordpress無料テーマCocoonを利用していました。
私はIT系会社員なので、HTMLやCSSの知識やプログラミングの経験がありますが、ブログを書く時間には限りがあります。
デザインや装飾が既にツール化されている有料テーマを使った方が、効率よくブログを書くことができます。
HTMLやCSSの知識やプログラミングの経験のないブログ初心者の方なら、なおさら効率アップします!
私は限られた時間で効率よく、読みやすい記事を書きたいと思ったので、ブログ開設2ヶ月目にWordpress有料テーマの導入を決意。
数ある有料テーマの中から、こちらのSWELL開発者のコンセプトが決め手になり、SWELLを購入しました。
ただ無難に対応するだけではなく、
ブログを簡単に・楽しく・素早く書けるように、細部までこだわってカスタマイズしています。
(出典:SWELLの特徴)
 パンダくん
パンダくん限られた時間で、ブログを簡単に・楽しく・素早く書こう!
SWELLには豊富なデザインとたくさんの機能があります。その中でも私が2か月間、SWELLを使ってみてわかった「SWELLおすすめ機能」を紹介します。
\ブログ初心者にこそおすすめ/


【SWELLおすすめ機能①】ピックアップバナー機能


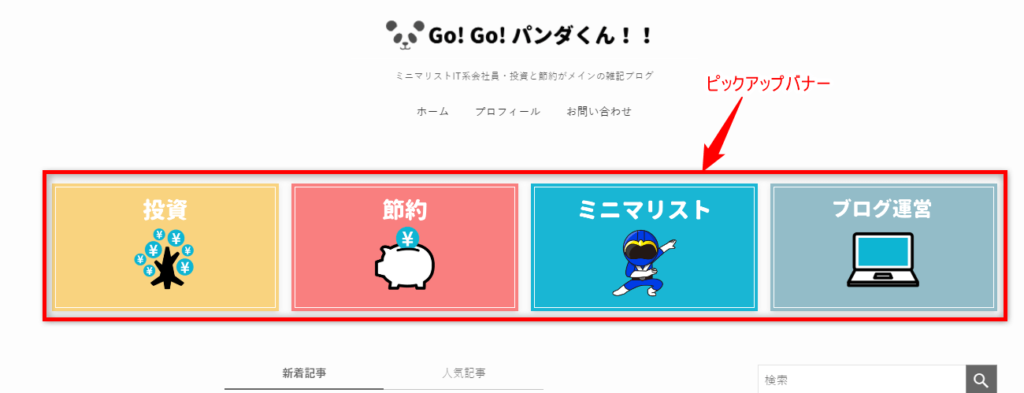
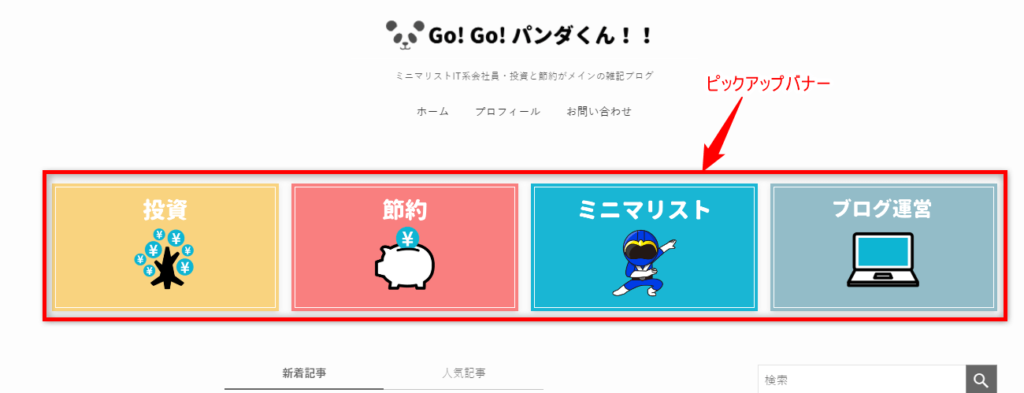
「ピックアップバナー」は、トップページに表示できる画像バナー形式のナビゲーションメニューのことです。


当ブログではこの赤枠の部分です。私はカテゴリーをピックアップバナーに表示しています。
ピックアップバナーは大きくて目立つので、ブログに訪れてくれた人が一目で見て読みたいと思ってくれたカテゴリーの記事に辿り着けます。
詳しい使い方はこちら





バナーのデザインや表示位置もカスタマイズできるよー
\オシャレなトップページデザインに/
【SWELLおすすめ機能②】ボックス装飾


SWELLでは様々なボックス装飾を簡単に利用することができます。
私がよく使っているボックス装飾を紹介します。
ボーダー
かぎ括弧
付箋
吹き出し
ポイント
チェック
アラート
私はこれらのボックス装飾をよく使用していますが、ほんの一例です。
他にもたくさんボックス装飾が用意されていて、コード編集は不要、マウス操作だけで簡単にボックス装飾を記事に利用することができます。
詳しい使い方はこちら





ブログ作成は装飾に時間をかけずに、記事本文に集中できるよ!
\豊富な装飾デザイン/
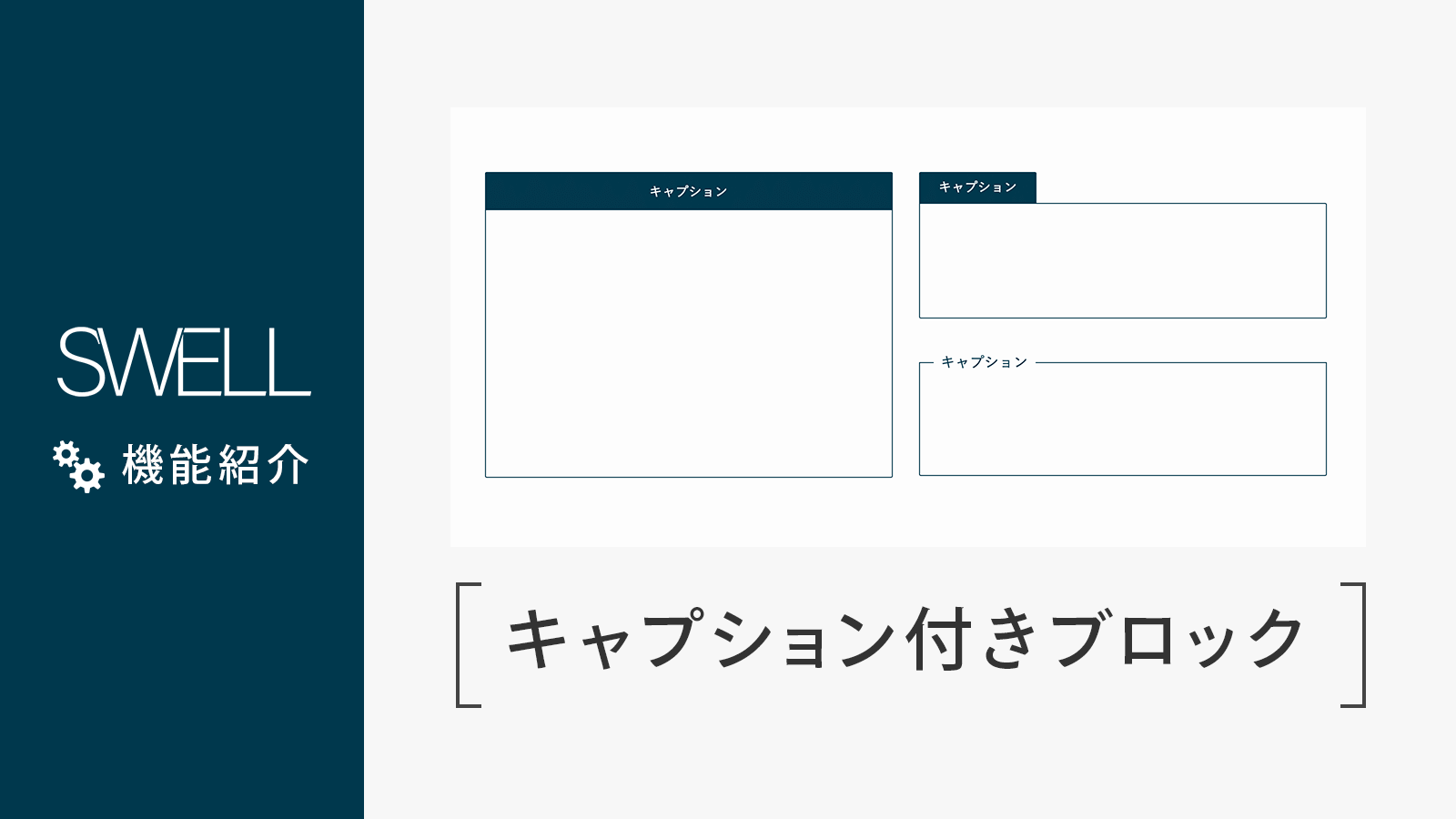
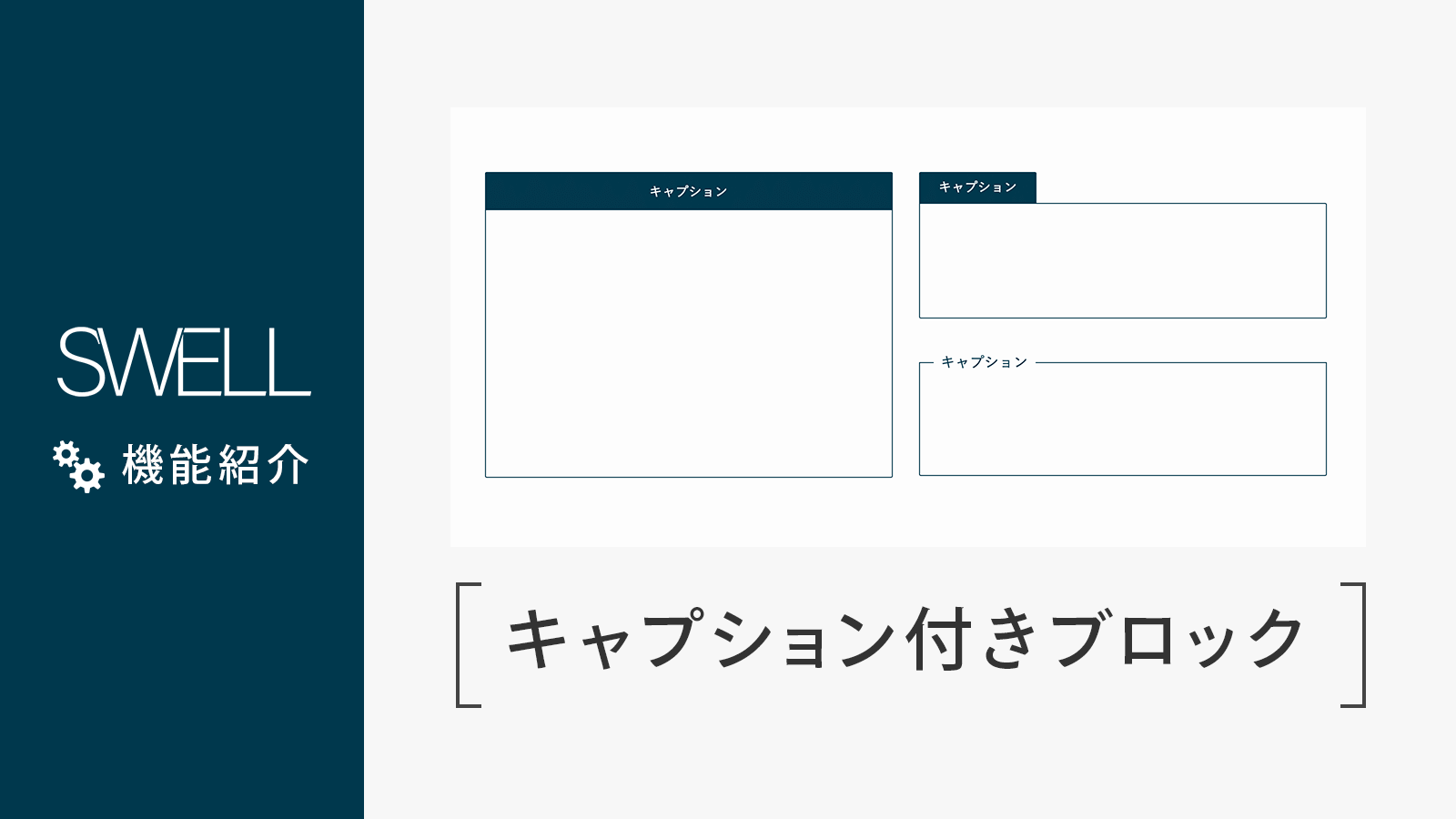
【SWELLおすすめ機能③】キャプション付きブロック


キャプション付きブロックは、あるコンテンツをキャプション付きで見やすくするためのブロックのことです。
デフォルト
枠上
枠内
浮き出し
Cocoonを使っていた頃に、こういった枠の上にキャプション(ヘッダー)を付けたいと思い、HTMLで時間をかけて作くったことがありましたが、SWELLではマウス操作だけで一簡単にでできます。
好みのカラーにカスタマイズもできます!
詳しい使い方はこちら





HTMLで苦労したあの時間は何だったんだ…
\ブログ作成の時短に!/
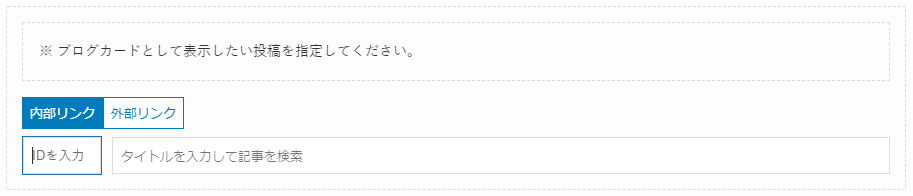
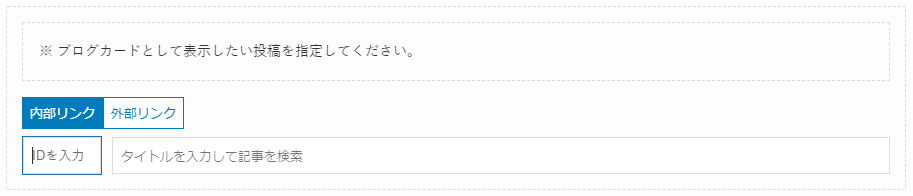
【SWELLおすすめ機能④】関連記事ブロック


関連記事ブロックは、関連する記事をブログカードとして表示する機能です。
関連記事のブログカード


こういったブログカードを簡単に作ることができます。


内部リンクの「IDを入力」で関連記事を指定できますが、記事のIDを覚えている人は少ないでしょう。
なので、「タイトルを入力して記事を検索」が便利です!
あいまい検索で候補の記事が表示されるので、そこから記事を指定すれば画像付きのブログカードが簡単に作れます。
外部リンクの場合は、URLを指定するだけでOKです。
詳しい使い方はこちら





内部リンクはSEOの観点でとても大事だよー
\ブログを簡単に・楽しく・素早く書ける!/
【SWELLおすすめ機能⑤】アイコンを簡単に呼び出せるショートコード


SWELLで、iconまたはアイコンというショートコードを使って簡単にアイコンを呼び出すことができます。


例えば、Twitterのこのアイコンを使いたい場合、
「ここにアイコンクラス名」の部分に「icon-twitter」と記載すればTwitterのアイコンが使えます!


こんにちは、パンダ (@gogopandablog) です。こんな感じで使えます。
Twitterアイコンの他にも様々なアイコンが用意されていますので、その一部を紹介します。
icon-amazon
icon-youtube
icon-instagram
icon-wordpress
icon-phone
icon-megaphone
icon-check
icon-swell
SWELLで使えるアイコン一覧





ショートコードを使って簡単オシャレなアイコンを使えるよー
\アイコンを使ってオシャレに装飾!/
【SWELLおすすめ機能⑥】SWELLへの「乗り換えサポートプラグイン」


テーマを変更する際に最も気になるのが、
新しいテーマに移行後、過去記事のデザインが一気に崩れてしまわないか…
だと思います。
SWELLにはなんと、他テーマからSWELLへの「乗り換えサポートプラグイン」が用意されています。
旧テーマのショートコードやCSSを一部引き継ぐことができる 乗り換えサポート用プラグイン をSWELLではいくつか用意しております。
(出典:他テーマからSWELLへの「乗り換えサポートプラグイン」一覧)
Cocoon
AFFINGER5
JIN
SANGO
STORK
THE THOR
(2021年5月時点)
私自身はCocoonを利用していたので、Cocoonからの乗り換えサポート用プラグインを利用しました。
プラグインを利用しての移行作業はとても簡単でかかった時間も数分、「え?もう終わり?」といった具合でした。
ただ100%キレイな形で移行ができたわけではなく、記事の所々でデザインが崩れている部分がありました。
デザインが崩れる箇所は使用していたテーマや、装飾によって個人差があります。
私の場合は吹き出しのデザインが崩れていたので、後日少しずつ手直しをしました。
感覚としては95%は乗り換えサポート用プラグイン、残り5%は手作業での修正といった感じです。
乗り換え前に予想していたよりはずっと簡単に移行ができました!
詳しい説明はこちら





手作業での修正も必要だから、移行するなら早い方がいいよー
\他テーマからの乗り換えも簡単/
さいごに
以上、SWELLを2ヶ月使ってみてわかった「SWELLおすすめ機能」を紹介しました。
ブロガーの皆さんは、キーワード選定、見出しの検討、記事構成や本文の内容を考えたり、誤字のチェック、パーマリンク、メタディスクリプションの設定、アイキャッチ作成…本当にやることがいっぱいです…。
せめてブログのデザイン、装飾の部分は初期投資が必要であっても有料テーマSWELLに頼って、記事本文に注力をした方が長期的には幸せになれます。
ブログは楽しく、長く続けることが大切。SWELLで簡単に・楽しく・素早く書けるブログ生活を始めてみてはいかがでしょうか。
この記事が少しでも皆さんの役に立ったら嬉しいです。
またねっ。
\ブログを簡単に・楽しく・素早く書ける!/